

ダウンロードはこちら
ワードプレス 初心者でも扱いやすい無料のテンプレートです。
demoは本サイトが同じテーマなので、demoとしてご確認ください。
wordpress seo施策込み
SEO施策やスライダー、パララックス効果まで、編集し易くかつサービスも魅力的に見せる様に編集したテーマです。
プラグインを組み込むとたまに動かなくなったり、アップデートによってサイトが崩れたり、プラグイン同士の干渉によってエラーが急に出てきたりすることもあるので、プラグインを使わずに必要な機能を実装しました。
またワードプレスの管理画面でメニューやらバナーやらいじる必要のあるガチガチなテーマではなく、
htmlで自由に、且つ簡単にいじる為のブランクテーマとしても使いやすいテンプレートになっています。
無料テンプレートの特徴
構造化データ(JSON-LD)
全てのページに、構造化データを組み込んでいます。
特に技術的なことは意識することなく、Google推奨のJSON-LD型の構造化データを標準装備です。
/***************構造化データ(JSON-LD)***************/
class WP_footer {
public function __construct() {
add_action( 'wp_footer', array( $this, 'structured_data' ), 1 );
}
public function structured_data() {
$site_name = 'サイト名';
$site_description = get_bloginfo( 'description' );
$site_icon = get_bloginfo( 'template_directory' ) . '/img/logo.svg';
$home_url = home_url( '/' );
$schema_org = array();
$publisher = array(
'@context' => 'http://schema.org',
'@type' => 'Organization',
'name' => $site_name,
'description' => $site_description,
'logo' => array(
'@type' => 'ImageObject',
'url' => $site_icon,
),
);
// トップページ
if ( is_home() ) {
$schema_org['home'] = array(
'@context' => 'http://schema.org',
'@type' => 'WebSite',
'name' => $site_name,
'url' => $home_url,
'publisher' => $publisher,
);
}
// ブログ詳細
if ( is_singular( 'post' ) ) {
$post_type = get_post_type();
$post_ID = get_the_ID();
if ( has_post_thumbnail() ) {
$image_url = get_the_post_thumbnail_url();
}
else{
$image_url = get_bloginfo('template_directory')."/img/no_image.png";
}
if ( is_author() ) {
$author_data = get_the_author();
}else{
$author_data = "admin";
}
$catarg = get_the_category();
$catname = $catarg[0]->name;
$catslug = $catarg[0]->slug;
$schema_org['blog_posting'] = array(
'@context' => 'https://schema.org',
'@type' => 'BlogPosting',
'mainEntityOfPage' => array(
'@type' => 'WebPage',
'@id' => get_the_permalink(),
),
'headline' => get_the_title(),
'image' => array(
$image_url,
),
'datePublished' => get_the_time( 'c' ),
'dateModified' => get_the_modified_time( 'c' ),
'author' => array(
'@type' => 'Person',
'name' => $author_data,
),
'publisher' => $publisher,
);
$schema_org['breadcrumb'] = array(
'@context' => 'https://schema.org',
'@type' => 'BreadcrumbList',
'itemListElement' => array(
array(
'@type' => 'ListItem',
'position' => 1,
'name' => 'Home',
'item' => $home_url,
),
array(
'@type' => 'ListItem',
'position' => 2,
'name' => $catname,
'item' => $home_url.$catslug."/",
),
array(
'@type' => 'ListItem',
'position' => 3,
'name' => get_the_title(),
'item' => get_the_permalink(),
),
),
);
}
// 固定ページ
if ( is_page() ) {
$post_type = get_post_type();
$post_ID = get_the_ID();
$catarg = get_the_category();
$catname = $catarg[0]->name;
$catslug = $catarg[0]->slug;
$schema_org['blog_posting'] = array(
'@context' => 'https://schema.org',
'@type' => 'WebSite',
'mainEntityOfPage' => array(
'@type' => 'WebPage',
'@id' => get_the_permalink(),
),
'headline' => get_the_title(),
'image' => array(
get_bloginfo('template_directory')."/img/no_image.png",
),
'datePublished' => get_the_time( 'c' ),
'dateModified' => get_the_modified_time( 'c' ),
'author' => array(
'@type' => 'Person',
'name' => 'admin',
),
'publisher' => $publisher,
);
$schema_org['breadcrumb'] = array(
'@context' => 'https://schema.org',
'@type' => 'BreadcrumbList',
'itemListElement' => array(
array(
'@type' => 'ListItem',
'position' => 1,
'name' => 'Home',
'item' => $home_url,
),
array(
'@type' => 'ListItem',
'position' => 2,
'name' => get_the_title(),
'item' => post_permalink(),
),
),
);
}
$this->output_as_json( $schema_org );
}
private function output_as_json( $schema_org ) {
foreach ( $schema_org as $data ) {
echo '<script type="application/ld+json" class="json-ld">';
echo json_encode( $data );
echo '</script>';
}
}
}
new WP_footer();上記のコードでそれぞれのページに最適な構造化データが入る様になっています。
Descriptionの設定
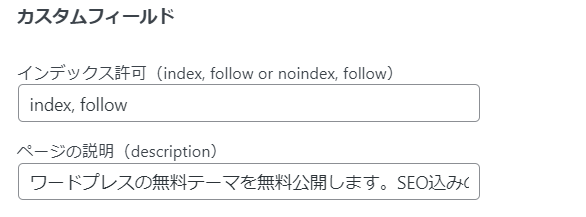
投稿時、ページ毎にディスクリプションを設定することができます。

上記の様にインデックス許可するかと説明文を個別に設定することで、よくある下層ページはすべて同じ説明文、なんてこともなくなり、しっかりとSEO対策を行うことができます。
Titleに関しては記事の件名を利用します。
Keywordに関しては今はSEO効果はないので、あえて入れていません。
もし必要な場合は下記のコードの「keyword」部分のコメントを外してください。
/***************オリジナルDescription***************/
add_action('admin_menu', 'add_custom_fields');
add_action('save_post', 'save_custom_fields');
function add_custom_fields() {
add_meta_box( 'my_sectionid', 'カスタムフィールド', 'my_custom_fields', 'post');
add_meta_box( 'my_sectionid', 'カスタムフィールド', 'my_custom_fields', 'page');
}
function my_custom_fields() {
global $post;
$robots = get_post_meta($post->ID,'robots',true);
//$keywords = get_post_meta($post->ID,'keywords',true);
$description = get_post_meta($post->ID,'description',true);
echo '<p>インデックス許可(index, follow or noindex, follow)<br />';
echo '<input type="text" name="robots" value="'.esc_html($robots).'" size="50" /></p>';
//echo '<p>キーワード(カンマ区切り)<br />';
//echo '<input type="text" name="keywords" value="'.esc_html($keywords).'" size="50" /></p>';
echo '<p>ページの説明(description)<br />';
echo '<input type="text" name="description" value="'.esc_html($description).'" size="50" /></p>';
}
function save_custom_fields( $post_id ) {
if(!empty($_POST['robots']))
update_post_meta($post_id, 'robots', $_POST['robots'] );
else delete_post_meta($post_id, 'robots');
//if(!empty($_POST['keywords']))
// update_post_meta($post_id, 'keywords', $_POST['keywords'] );
//else delete_post_meta($post_id, 'keywords');
if(!empty($_POST['description']))
update_post_meta($post_id, 'description', $_POST['description'] );
else delete_post_meta($post_id, 'description');
}
function mata_title() {
$custom = get_post_custom();
if(!empty( $custom['robots'][0])) {
$robots = $custom['robots'][0];
}
//if(!empty( $custom['keywords'][0])) {
// $keywords = $custom['keywords'][0];
//}
if(!empty( $custom['description'][0])) {
$description = $custom['description'][0];
}
?>
<?php if(is_home()): // トップページ ?>
<meta name="robots" content="index, follow" />
<!--<meta name="keywords" content="キーワード1, キーワード2, キーワード3">-->
<meta name="description" content="<?php bloginfo( 'name' ); ?>" />
<title><?php bloginfo('name'); ?></title>
<?php elseif(is_single()): // シングルページ ?>
<meta name="robots" content="index, follow" />
<!--<meta name="keywords" content="<?php echo $keywords ?>">-->
<meta name="description" content="<?php echo $description ?>">
<title><?php wp_title('|',true,'right'); bloginfo('name'); ?></title>
<?php elseif(is_page()): // 固定ページ ?>
<meta name="robots" content="<?php echo $robots ?>" />
<!--<meta name="keywords" content="<?php echo $keywords ?>">-->
<meta name="description" content="<?php echo $description ?>">
<title><?php wp_title('|',true,'right'); bloginfo('name'); ?></title>
<?php elseif (is_category()): // カテゴリーページ ?>
<meta name="robots" content="index, follow" />
<meta name="description" content="<?php single_cat_title(); ?>の記事一覧" />
<title><?php single_cat_title(); ?>の記事一覧 | <?php bloginfo('name'); ?></title>
<?php elseif (is_tag()): // タグページ ?>
<meta name="robots" content="noindex, follow" />
<meta name="description" content="<?php single_tag_title("", true); ?>の記事一覧" />
<title><?php single_tag_title(); ?>の記事一覧 | <?php bloginfo('name'); ?></title>
<?php elseif(is_404()): // 404ページ ?>
<meta name="robots" content="noindex, follow" />
<title><?php echo 'お探しのページが見つかりませんでした'; ?></title>
<?php else: // その他ページ ?>
<meta name="robots" content="noindex, follow" />
<title><?php wp_title('|',true,'right'); bloginfo('name'); ?><?php bloginfo('name'); ?></title>
<?php endif; ?>
<?php
}
人気記事
人気記事も右カラムに自動的に出力する様になります。
最初はアクセスデータを集める為少し時間がかかりますが、数アクセス集まれば表示されます。
クローラーからのアクセスは除外します。
人気記事を表示したい場所で下記コードを記載してください。
setPostViews(get_the_ID());
query_posts('meta_key=post_views_count&orderby=meta_value_num&posts_per_page=10&order=DESC&cat=-16');
while(have_posts()) : the_post();
?>posts_per_page=10の部分を変えると表示記事数を変更することができます。
パンくず
パンくずも自動的に入る様設定されています。

目次

記事内の目次も下記のコードを入た場所に自動生成されます。
<div id='toc'></div>サイトマップ
サイトマップは記事更新によって、ドメイン直下に「https://sample.com/sitemap.xml」の形で自動的に出力されます。
他デザイン用scriptやモーション
下記スクリプトも搭載しています
- スライダー(TOPページ一番上のバナーがスライドしていくjQuery)
- パララックス(TOPページ一番上のバナーがスクロール移動と速度を変えて移動するjQuery)
- Fadein(コンテンツがふわっと浮かんで表示されるjQuery)
- ハンバーガーメニュー(スマホ表示の際に右上に出てくるメニューアイコン)
- Pagetopに戻る(少し下に移動すると出てくる上に戻るボタン)
もちろんレスポンシブ仕様です。
是非ご活用ください。

















